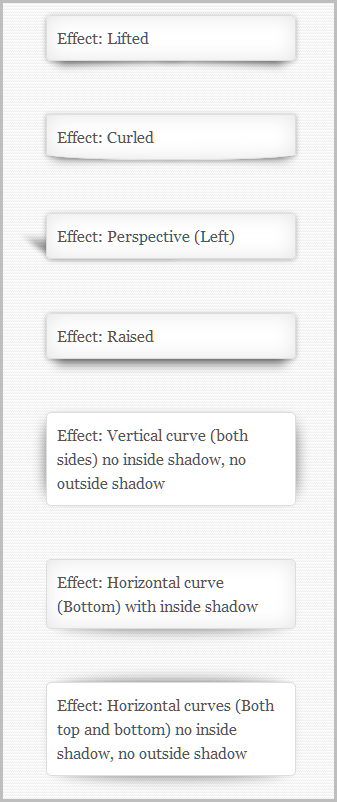
If you don’t see any drop shadows it might be because you’re not using the latest version of your browser. This image shows what the boxes should looks like on modern browsers.
Effect: Lifted corners
Effect: Curled
Effect: Perspective (Left)
Effect: Raised
Effect: Vertical curve (both sides) no inside shadow, no outside shadow
Effect: Horizontal curve (Bottom) with inside shadow
Effect: Horizontal curves (Both top and bottom) no inside shadow, no outside shadow
Screenshots
This is what the boxes should look like on modern browsers
What’s this?
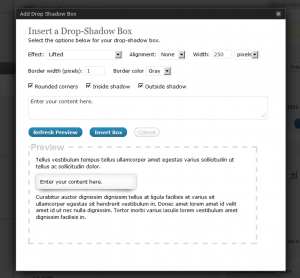
The Drop Shadow Boxes plugin for WordPress provides an easy way to highlight important content on your posts and pages. It includes a widget and shortcode builder with a preview so you can test your box before adding it.
Read the description of the plugin here.
Shortcode Builder