[wpgetpersonal fallback=”Wordpress admin” format=”%s, you”] can now add boxes with drop shadows to posts, pages and widget areas!
Description
Drop Shadow Boxes provides an easy way to highlight important content on your posts, pages and widget areas. Personalise the box with drop shadow effects like raised, lifted and perspective and choose whether the box has an inside shadow, outside shadow and rounded corners. The plugin includes a widget and shortcode builder with a preview so you can test your box before adding it. The shadows will display correctly on most browsers – some older version of Internet Explorer may not display the shadows – but they will display the box with the content so nothing will be missing on the page.
Instructions

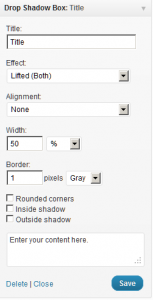
Widget Options
The plugin itself doesn’t require any configuration. There isn’t a setting page.
You can access the widget from the Widgets dashboard page – drag, drop and configure as you would any other widget.
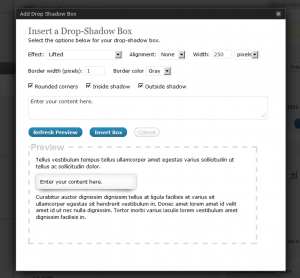
The shortcode builder allows you to add Drop Shadow Boxes to posts and pages. You can access from the media toolbar while you’re editing the post/page by clicking on the box icon next to the upload/insert media button.
Shortcode Reference
If you prefer not to use the shortcode builder, or if you’d like to modify an existing drop shadow box here’s the shortcode reference guide.
Example usage:
[dropshadowbox]your content[/dropshadowbox]
[dropshadowbox align=”left”]your content[/dropshadowbox]
[dropshadowbox effect=”raised”]your content[/dropshadowbox]
[dropshadowbox effect=”horizontal-curve-bottom” rounded_corners=”false”]your content[/dropshadowbox]
Shortcode Attributes
align = [left/right/center/none] default: “none”
width = [width plus units e.g. “250px” or “50%”] default: “300px”
height = [width plus units e.g. “250px”] default: “auto”
background_color = [colour code or name e.g. “#A8A8A8” or “blue”] default:”#ffffff”
border_width = [width in pixels] default “2”
border_color = [colour code or name e.g. “#A8A8A8” or “blue”] default:”#DDD”
rounded_corners = [true/false] default: “true”
inside_shadow = [true/false] default: “true”
outside_shadow = [true/false] default: “true”
effect_shadow_color = [red/green/blue/yellow/white] default: gray (known issue: this color option will not worrk for the effect “raised”)
effect = [name of the effect] default: “lifted-both”
Possible values for the effect attribute:
lifted-left
lifted-right
lifted-both
curled
perspective-left
perspective-right
raised
vertical-curve-left
vertical-curve-both
horizontal-curve-bottom
horizontal-curve-both
Language Versions
Drop Shadow Boxes is currently available in English and Spanish (es_ES). The shortcode builder will automatically switch to Spanish if your WordPress installation is in Spanish (es_ES).
If you’d like to contribute other languages please get in touch.
Support
If you find any that needs fixing, or if you have any ideas for improvements, please get in touch.
Please also get in touch if you’re using the latest version of your browser but the shadows are not displaying.
Frequently Asked Questions
= Will the shadows work in all browser? =
It will work on the latest versions of all browsers. Some older browsers may not display the shadows – but they will display the box with the content. Please see this page for examples to see how it performs on your browser:
= How do I add a Drop Shadow box to a page? =
You can use the widget for widget areas or use the shortcode builder on posts and pages.
= How do I open the shortcode builder? =
While you’re editing a post or page you can open the shortcode builder by clicking on the box icon next to the upload media button above the toolbar.
= How do I add links and other formatting inside the box? =
Once you’ve added the shortcode to the page/post you can edit the contents just like any other content.
= How do two or more boxes side by side? =
Align the second box left.
= Can I edit the shadow effect? =
The shortcode builder offers quite a few options. If you need further customisation you’ll need to over-ride the css classes in your theme (usually style.css).
= Will the css file be loaded on all pages or only when it’s needed? =
The css file will only be loaded when it’s needed – when there’s a [dropshadowbox] shortcode on the page or post or a widget in a widget area.
= Are images used to display the shadows? =
No. It uses CSS3 only.
Download Drop Shadow Boxes from wordpress.org
If you like it [wpgetpersonal fallback=””], please give it a rating – thank you!